Problem
The Werner EDGE for Carriers ecommerce platfom contained countless usability issues, accessibility issues, and bugs, which led to dead clicks, frustration, and site abandonment.
Solution
Identify issues via Heuristic Evaluation and solve them in order, according to severity
Quick Summary
Company: Werner Enterprises
Product: eCommerce platform
Role: designer, researcher, analyst
Outcome: 55% adoption within 6 months in addition to pre-planned work in Agile environment
Werner EDGE for Carriers (WEC) is a self-service, ecommerce platform for carriers (companies that transport products) to book loads. As the first dedicated designer working on Werner’s only revenue-earning product, I took the initiative to conduct a comprehensive heuristic evaluation. This process involved a meticulous analysis of the tool's usability, identifying pain points, and pinpointing opportunities for optimization.
Approximately 80% of my usability improvements were also implemented in the vendor’s clients’ products.
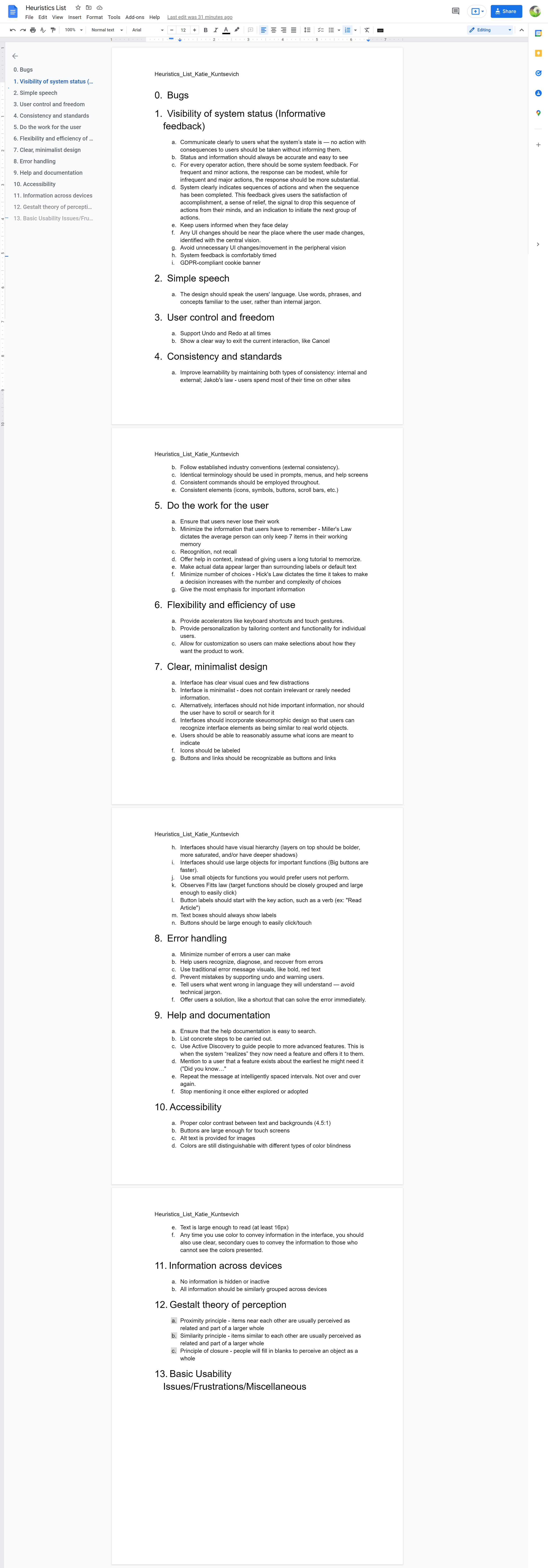
You can’t start a play without a script, and you can’t run a heuristics evaluation without a list of heuristics. This heuristics list is an aggregation of personal heuristics and recommended heuristics from:
Nielsen Norman Group’s How to Conduct a Heuristic Evaluation
Nielsen Norman Group’s 10 Usability Heuristics for User Interface Design
Bruce (Tog) Tognazzinni’s Principles of Interaction Design
Usability Geek’s Heuristics Evaluation Example
Image source: Laws of UX
This collection of 14 heuristics is focused on a wide range of elements for a good user experience with many examples for most items. My biggest reason for creating such a strong foundation of design and usability principles was to support my argument for needing site improvements when presenting the outcomes to stakeholders. Highlights include:
Jakob’s Law
Miller’s Law
Hick’s Law
Fitts’s Law
Gestalt Theory of Perception
Accessibility
Privacy
33 hours
Tested on Desktop: MacBook Pro, Chrome
Tested on Mobile: iPhone 7, Chrome
Documented on Figma
During this 33 hour process, I took screenshots of every UI component across the entire site, organized the screenshots by page in Figma, and added one comment to the Figma file for every violation. Each comment was associated with a heuristic number from the heuristics list. Having quickly identified a pattern of contrast and font size violations, I created a unique column for each of those 2 violations to add additional structure.
Due to the repetitive nature of an ecommerce platform, I avoided duplicating violations across recurring elements.
Figma screenshot
21% of Violations are on the Home Page Alone
Three violations on mobile device against heuristics 4 and 7
For example, the filter presents several issues with with how items are grouped, the size of touch points, and disctractions from the background. Additionally, the labels are not clickable, so users will often produce dead clicks over these areas due to learned behavior from other sites.
Heuristic 4a: Improve learnability by maintaining both types of consistency: internal and external; Jakob's law - users spend most of their time on other sites
Heuristic 7a: Interface has clear visual cues and few distractions
Heuristic 7K: Observes Fitts’s Law (target functions should be closely grouped and large enough to easily click)
Heuristic 7n: Buttons should be large enough to easily click/touch
Due to company privacy, I cannot share specific numbers. Instead, I will address sample heuristic violations that were presented as findings and later adopted based on my recommendations. Findings were presented in PowerPoint format to the product owner, product manager, and development team with screenshots, percentages, and recommended solutions. I have many examples in this section, so please feel free to jump around:
Sorting Elements by Critical Impact
Complete, 8-Flow Log In & Sign up Experience Redesign
Wait, How Many Things Can I Select? - Redesigning The Lane Preferences Experiences
Quotes Redesign - Improving Historical Visibility
I created a 5 level scale, from confusion to frustration, to help categorize the elements by severity. Fortunately, most of the issues skewed to level 2, where the user might experience medium confusion, but they could figure it out. However, this meant that we still had a few level 5 issues that needed to be resolved immediately. Most imporantly, a large portion of these level 5 issues revolved around mobile log in issues. These were resolved immediately.
Slides from presentation depicting distribution of elements with issues
New log in interactive prototype for the “happy path”
An entire login redesign was created for non-critical login usability issues. I prepared a thorough, 8-flow interactive prototype for web, mobile, and tablet. For general security reasons, I cannot demonstrate all the flows. Instead, I have provided a basic, “happy path” for logging in.
The beauty behind these new flows is that the sign up process for approved users is much, much easier and more direct. Currently, approved users have to jump around to a few sites and respond to an email that is not addressed by Werner. Of course, this, on its own, can appear to be a scam.
3-step sign up process with ease in-out timing animation principle
Instead, users can now sign up directly through the site by inputting their emails. The Werner system will detect that this is an “approved” user and prompt a guided 3-step sign up process to help users quickly finish the sign up process and get to the Werner site. I provide meaningful information throughout the process to give users signals for what they need to do. This includes:
repeating the email that they used during sign in
highlighting which step they are on within the 3-step process
checking the password automatically, without a submit button, to ensure it follows all the required rules for password setup
Technical limitations include the Okta API, multi-system integration, and multi-carrier account support. During this redesign, I also extended the Werner modernization initiative by applying a new background image. The original image was a JPG with a truck and text, all of which would horizontally squish to fit mobile devices. Now, this abstract SVG is much easier to resize to fit any device type, and it brings a new, modern look to Werner. As of March 2022, these flows are currently in development.
Another major area of improvement came from adding lane preferences. Before, users had to compare their input to a very complicated set of rules to ensure that data was properly input. Instead, I designed a wizard-style input system with graphics where users walk through the log in process, and the final input page is based on their lane preference selection.
The new experience is much simpler because the user selects the path they want, and they can always reference graphical images to a) remind them of which selection they chose and b) help them understand how many of each item (origin and destination) is needed for selection.
I am also proud to say that I championed for the multiselect dropdown you see for the Destination and Available Days fields, which is now used across the entire site. These multiselect dropdowns show checkboxes, which inform the user that multiple items can be chosen. This differs from the single-select dropdown, as shown in the Origin, which allows only one selection, shows no checkboxes, and closes upon selection.
Before
Previous version detailing 3 ways a user could input valid data
After
Wizard-style input to guarantee proper input and eliminate unnecessary errors
This site was developed from Google’s Material UI framework. Therefore, it was logical to use Google’s date and time picker, right? Unfurtunately, no. So many issues came from this date and time picker. Small font sizes, low contrast ratios, and poor interaction cues for how to use elements like the time picker or how to identify clickable elements. I worked closely with the developers to find a new date picker that is device-specific. The desktop date picker, though simpler, is extremely logical and much easier to use. On the other hand, mobile and tablet versions use their native date picker to leverage users’ learned behavioral patterns. Most importantly, I improved our error handling practices by removing errors and instead working with my developer to create logic that would:
a) not allow the user to select a previous date
b) automatically update the calendar to the current date if the user keeps the tab open overnight
Before
Old date picker with small font sizes, low contrast ratios, and basic usability issues
After
New Date Picker; left is desktop, non-native; right is mobile, native; notice how mobile date picker reflects my phone's dark mode design. Based on our research, the time picker did not provide value to our users, so we removed it.
I truly believe this page speaks for itself. A profile page seems pretty simple - just include your user’s information. But using the full width of the screen forces the user to move their heads from left to right, which can become difficult and uncomfortable, so I wanted to direct attention to the center of the screen. When the need for new information came up, I greatly improved this page by organizing all of the information by individual cards. This way, users have a quick overview of 3 completely different sections so they can quickly determine which quadrant of the page to look at. I also anticipated users’ need to copy emails from the contacts card by providing them with a Copy Email button - one that confirms the copy upon being clicked and returns to normal after 10 seconds.
I also included spacing notes to my developer. This file is shared with Zeplin, so my developer is able to verify the spacing without my notes, but I given my initiative to design and develop in base 8px, I like to occasionally point out such details in my designs. One day, I would like to convert to rem for optimal reusability and device customization.
Before
Old profile page
After
A mockup sent to developers with notes encouraging 8px-based spacing rules
This heuristic evaluation yielded a lot of issues across the site’s main feature, the search. There were issues with the multiselect dropdowns, date and time picker, and the overall search results not aligning to the user’s expectations. Knowing this information, I leveraged analytics tool FullStory to truly understand how my users were impacted by these flaws. It only took approximately half an hour of observations to determine the necessity for a full search experience redesign. I researched competitor searches and ecommerce searches to create a modern, mobile-first design approach that has a general (quick) search, allows users to switch origin and destination fields with one click, and offers dropdown filters, removing the left filter column altogether. And this just names a few of the many features! The search redesign is possibly my favorite project with Werner, and I hope it goes live soon so that I may share it here.
Heuristic evaluation yielded many issues with the search experience
55% of my recommendations were adopted within 6 months of my evaluation. In an agile environment where features are planed ahead by the quarter, this is a huge deal! We quickly attacked all critical issues and worked on other issues whenver there was free time in between pre-planned features.
Due to limited time constraints, I was the only individual evaluating this product.
However,
I am just one person with my own biases.
Source: Nielsen Norman Group
This chart depicts the proportion of usability problems found by heuristic evaluation using various numbers of evaluators. It is averaged across six case studies. Based on this cart, I only identified an estimated 35% of all usability issues. That’s about 1/3 of all issues. If time permitted, I’d have loved to have invited additional participants to review the site and provide a fresh perspective. Additionally, though I personally categorized the elements against the 5-level scale on the users’ behalf, I’d like to have had time to interview users to get more accurate data.
Error handling was also identified in this evaluation, growing in importance over time. Therefore, a large-scale error handling initiative has begun to improve error prevention practices. This includes preventing unnecessary errors, rephrasing errors into common speech, and converting certain error toasts into errors directly under its associated input field. This initiative has already decreased errors by 6 times, with even more coming soon.